how to upload html page on wordpress
Exercise you lot take an HTML file that you'd similar to add together to your WordPress site?
WordPress has an abundance of in-congenital features that help you lot create pages and content without needing to use HTML.
That said, we understand there are times where you lot may need to upload a static HTML page to your site. But unfortunately, when you upload these files, y'all're probable to face an fault saying 'lamentable, this file blazon isn't permitted' or an Error 404.
In this guide, we'll testify you how to upload HTML file to WordPress safely – without causing whatsoever errors.
When to upload HTML files to WordPress
Earlier we bear witness you how to upload your HTML file to WordPress, it'south important to understand when this would piece of work and when you lot shouldn't do it.
There are a few reasons why you might want to use an HTML file on your site:
1. You want a custom folio layout – Though WordPress themes come with sufficient features to customize your site, there are times when you might notice that it doesn't support a specific layout yous desire. Creating an HTML file would let yous to become the design and look that you desire.
ii. You take an existing HTML file – Yous may have built a website using HTML in the by and want to switch information technology over to WordPress. And so uploading HTML files might be easier than recreating the content. It would save you a lot of time.
3. Yous need to verify Google Search Panel – In that location are different ways to verify your domain buying while signing up on Google Search Panel or Analytics. The recommended method is to upload the Google HTML verification file.
Uploading HTML files can crusade errors on your site, so you should evaluate your reasons.
Do you want to create a customized page of your site? Are in that location plugins that can take care of it for y'all?
There may be times when you just need to edit a snippet of HTML code rather than upload an entire file. If that's the example, you can learn more about Editing HTML code.
In one case y'all're certain about uploading your HTML file to WordPress, you tin move onto the steps below.
Precautions To Take Before You Upload An HTML Page
As we've already emphasized, uploading an HTML file tin can cause errors on your WordPress site, so there are a few precautionary steps we strongly recommend:
1. Take a backup of your site
Always take a backup of your site before making major changes to your WordPress site like uploading an HTML file. You can accept a backup of your site easily in under a few minutes using our BlogVault backup plugin.
Install Blogvault on your wp-admin dashboard and sign up:

The fill-in process will run automatically. If things get incorrect while uploading your HTML file, you can easily restore your fill-in by clicking on the Restore button.

If Blogvault isn't your go-to option, check out the best WordPress backup plugins and our guide to manually backing up your WordPress site.
two. Create a Staging Environment
A staging site is a replica of your live website where you can run tests and experiments.
Whatsoever changes y'all make on a staging site won't affect your alive WordPress site. Y'all tin upload your HTML file on this site to check if it works equally expected. In instance it throws errors or breaks your site, you lot don't take to worry because your live site remains intact.
We strongly propose against attempting to upload your HTML file directly to your alive site.
Y'all can create a staging site with BlogVault for gratuitous.
As we mentioned in the previous section, after your sign up with BlogVault, it volition automatically take a backup for yous. Next, you tin can navigate to the Staging section on the BlogVault dashboard and select Add a Staging Site.

BlogVault volition create a countersign-protected staging site. This ensures the site is hidden from search engines and any visitors.
One time the staging site is ready, a username and countersign volition be displayed. Visit Staging Site, enter the login credentials you noted down to admission your staging site.

To login to the wp-admin of the staging site, add '/wp-admin' to the staging site URL, like and so:

The login credentials are the same as your live site wp-admin credentials. Once yous're logged in, y'all tin upload your HTML file using the steps below.
Later on you see that the HTML file works fine and you fix any errors that come up, you tin button the changes from staging to your live site. This saves you time and effort in re-uploading the file to your live site.

Your HTML file will appear on your live site as well without any reanimation and site breaks. Ready to upload your HTML file? Let's begin.
How to upload HTML File To WordPress Site
There are three ways to upload an HTML file to WordPress:
1. Upload an HTML file via the WordPress dashboard
2. Upload an HTML file using cPanel
3. Upload an HTML file using FTP
Using the WordPress dashboard is the easiest only this method doesn't e'er piece of work. So, we've detailed two manual methods besides – via FTP and cPanel.
1. Upload an HTML File via the WordPress Dashboard
Step i: Log into your WordPress dashboard and access the Media > Add together New.

Step two: Select the HTML file from your reckoner and upload it similar you would any prototype or video.
When you do this, you lot'll near likely encounter an error like this:

If you're unable to upload your file through the media library, you tin can try:
A. Uploading HTML file using Gutenberg
B. Uploading HTML file using Classic Editor
A. Uploading HTML file using Gutenberg
Footstep 1: Log into your WordPress dashboard.
Pace 2: Create a new page or post.
Step 3: Create a new block by clicking on the + sign on the page.
Step 4: Search for File. This pick allows yous to upload your HTML file:

Alternatively, yous can re-create-paste the HTML code into the post or page. On the correct-hand corner, click on the 3 dots to get More than tools & options. Select Code Editor.
This transforms the unabridged folio to HTML. You can re-create the HTML code from your HTML file and paste it here.

B. Uploading HTML file using Classic Editor
Step 1: Log into your WordPress dashboard.
Step 2: Create a new page or post.
Step 3: Select Add Media and upload your HTML file hither.

Alternatively, you can toggle betwixt Visual and Text editors on the right-hand side. The Text editor(HTML Editor) converts the page into HTML and allows you to paste HTML code. If uploading your file didn't work, yous can copy and paste the lawmaking hither.

2. Upload an HTML file using cPanel
If you had no luck uploading it via your dashboard, you tin can try the manual method. We'll first show you lot how to use cPanel to upload your HTML file.
Step 1: Log into your web host account and access cPanel.

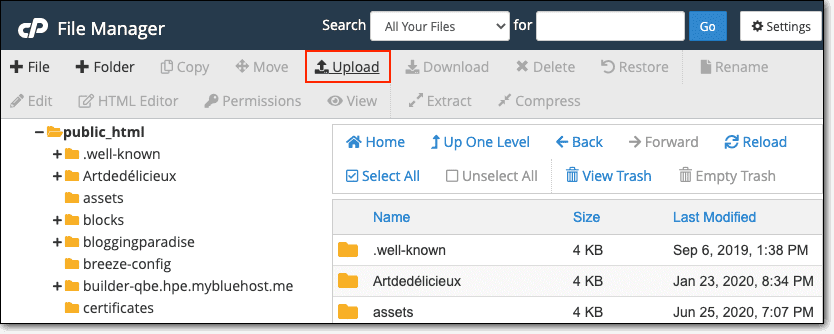
Step 2: Select File Director and so choose the folder called public_html. This folder should contain three more than folders called wp-admin, wp-content, wp-includes.
Footstep 3: Create a binder here by clicking on the '+ Folder' option from the top bar menu, and name information technology something of your choice.

Step 4: You can upload a zip file hither.
PRO TIP: Before yous zilch your file, y'all need to rename your index.html to index.php (or name it something else). This is because your WordPress site too has an index.html file. If you upload a new i, information technology volition overwrite the existing file and crusade problems on your site.
Once you've renamed the index file and zipped the binder, you tin upload information technology to the folder you created.

Step 5: Now y'all tin can right-click on the binder and Extract its contents. You can delete the zero file if you wish.
That'south it, yous've successfully uploaded the HTML file to your site.
iii. Upload an HTML file using FTP
FTP stands or File Transfer Protocol is 3rd-party software that you lot can install on your estimator. Information technology enables you to connect to your web server and access your website's files and folders.
Step 1: Download and install Filezilla on your estimator.
Step 2: Open FileZilla and enter your FTP credentials that comprise a hostname, username, password, and port number. Click on QuickConnect.

Note: If y'all don't accept your FTP credentials, contact your web host. You can also follow our FTP credentials guide.
Step 3: FileZilla volition establish a connexion with your server. You'll meet a left-paw panel called Local site which is your computer and a right-manus panel called Remote site which is your website.
Step four: In the right-manus panel, open the folder called public_html. This is where your website'south files and folders reside. If you lot accept named your binder something else, select that binder.

Step v: Create a folder here for your HTML files past right-clicking and selecting Create directory and enter it.

Footstep 6: In the left-hand console, select the HTML files you desire to upload, right-click, and select Upload.
This process can take a while to upload. Once done, you'll see the files have appeared in the correct-manus console.

Congratulations!
You've successfully uploaded your HTML files to your website.
You tin view if your file is successfully uploaded using your website'south URL path with the file proper noun. For instance: https://case.com/html-file. The file path should prove you the HTML webpage you uploaded.
How To Resolve Errors While Uploading HTML files
More often than non, uploading HTML files causes errors. Here'due south how you can resolve them:
i. If you lot encounter "Sorry, this file type is not permitted due to security reasons", it means WordPress isn't able to accept the HTML format or the file size. Yous can follow our guide on How to fix "Sorry, this file blazon is not permitted due to security reasons".
2. If yous see a 404 error, it ways your server isn't supporting redirection. You need to fix it inside your .htaccess file. You can access the file using cPanel > File Manager or FTP. Edit this file and add the post-obit line of code:
RewriteRule ^(.*)index\.(php|html?)$ /$1 [R=301,NC,Fifty]
This volition redirect your alphabetize.php file and your HTML webpage will load.
3. If yous aren't able to figure information technology out, you may notice help on the WordPress support forums or get in touch with us! We have a team of WordPress experts in our development squad. Just transport usa a quick tweet.
That brings us to the finish of our guide to uploading HTML files.
What Adjacent?
If you're interested in learning more about adding custom HTML to WordPress, cheque out these plugins that help you do it without the technical hassle:
- Raw HTML
- WP Coder – add custom html, css and js code
- Insert HTML Snippet
- Head, Footer, and Mail service Injections
- Allow HTML in Category Descriptions
- Videojs HTML5 Role player
Think, whenever y'all're making large changes like uploading an HTML file, always backup your website so that you have a re-create of your site that you tin restore. Then, create a staging site using staging plugin and upload it in that location to see if information technology works. This method will ensure your site never faces any downtime!
Backup and Phase Your Website With BlogVault!
Source: https://blogvault.net/how-to-upload-html-file-to-wordpress/
0 Response to "how to upload html page on wordpress"
Post a Comment